WordPress图片优化是很多WP站长都在关注的问题。图片作为目前网站中的主要元素,会直接影响网站的打开速度。虽然越大的图片质量越好,但是极度的影响用户的访问页面的效率。
谷歌早在 2018年的时候就对网站的加载速度做了说明,并推出了Speed Update算法。速度不达标的网站,尤其是手机站点,在部分情况下会收到对应的惩罚。2019年,谷歌、百度等各大搜索引擎会更加注重网页的速度。
所以,WP图片优化变得尤为重要。那么今天给大家写一个史上最强的WP图片优化工具的使用教程。WP图片压缩神器:SHORT PIXEL(官网地址)
本工具教程中部分外部连接需要科学上网工具才可以访问。

SHORT PIXEL是一款第三方WP插件。可以将我们网站当中已上传,以及即将上传的图片做剪裁、压缩。(插件介绍地址)
官网给出的数据是可以将图片进行压缩75%。(无损压缩,从260Kb的大小压缩到65Kb)

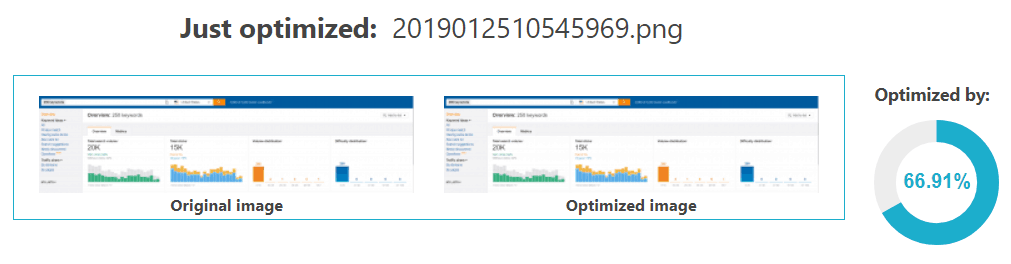
下面就是我使用Short Pixel插件的压缩效果截图。

平均图片的压缩比例大约在65%左右
预估原因可能是我上传图片之前就已经做过一次图片压缩。
不过,在不影响用户阅读的情况下能够再次压缩65%的比例已经非常不错了。越来网站首页首屏加载速度PC端大约是在2.1秒,移动端在2.9秒。做完图片压缩后速度提升到了 1.41秒(网通)和 1.79秒(电信)。
推荐使用:Google Speed Insights、百度统计-网页速度监测(需要添加统计代码)。
以下是 Short Pixel插件详细的使用说明:
进入WP后台 > 左侧菜单 > 插件 > 安装插件 > “搜索 short pixel” > 下载安装并启用

进入Short Pixel官网(官网地址)用邮箱注册一个账号,并且获取API码。(API会显示在注册页面中,同时也会发到你的邮箱里。第一次注册附送免费100次压缩)

本来我以为我的博客只有100张图片,免费版本就足够用了。用工具扫描了之后才发现,我前前后后一共有900+张图片。
所以干脆就买了插件的付费版本。(建议更新频率不高的同学使用按次数购买计划,后面我会针对费用这块详细说明。或者你可以访问官网查看详细信息)

获取API之后,进入WP后台 > 设置 > ShortPixel > 输入邮箱和API > 点击确认
输入完成之后你就会直接进入到 Short Pixel的设置界面。

它提供了四个Tab(选项),分别是 General(通用设置)、Advanced(高级设置)、Cloudflare API(Cloudflare的API)、Statistcs(统计报告)。
其中我们需要使用的就是 通用设置 和 最常查看的统计报告。
快速压缩操作:
如果你是为了快速操作的话,那么就保持默认的所有设置,直接点最下方的 “Save and Go to Bulk Process”(保存设置并进行压缩)

如果你担心压缩设置不符合预期,可以看下面的教程,并且手动自定义各类设定,我会详细进行讲解。
详细细节设置:
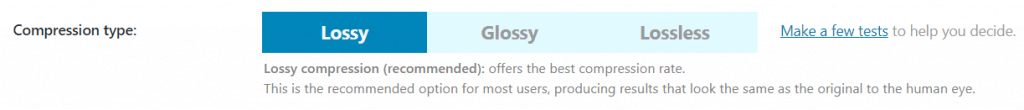
关于图片压缩比例
Short Pixel提供了3中压缩:Lossy(默认,极致压缩)、Glossy(中都压缩)、以及 Loseeless(无损压缩)。
- Lossy(极致压缩)– 这个是官方推荐的压缩方式,并不影响用户的观看体验。对于大多数追求SEO极致优化的用户来说是最好的选择。
- Glossy(中度压缩) – 几乎与原始像素完美相同的图像。摄影师和其他专业人士的最佳选择,他们在他们的网站上使用非常高质量的图像,并希望在保持质量不受影响的同时获得最佳压缩。
- Loseeless(无损压缩) – 属于几乎不压缩比例5%左右,几乎没有太多变化,很少使用。

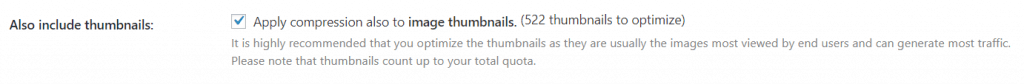
关于文章缩略图(特色图片、Thumbnail image)压缩
文章缩略图一般是作为文章主图,以及文章列表图片出现的。一般情况下,用户浏览特色图片的次数是最多的。所以我们通常会保持这个功能处于开通状态。

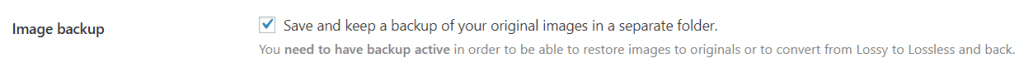
图片备份(Image backup)
这个是一定得开通的。这个功能可以将原有图片备份到特殊文件夹中,方便用户二次使用原图片。同时也防止图片压缩工具出意外,至少你还可以通过备份功能还原图片。

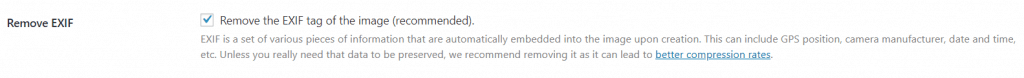
去除图像EXIF信息
EXIF信息是图片特有的一种信息模式,其定义是:EXIF(EXchangeable Image File Format)是专门为数码相机的照片设定的可交换图像文件格式,通过在图片下载URL后附加exif指示符(区分大小写)获取。 拍照方向、相机设备型号、拍摄时间、ISO 感光度、GPS 地理位置等数据。
来自维基百科的定义
一般来说,我们会去除这些额外的信息,以达到最佳的图像优化压缩效果。所以这里建议保持开启状态。

对检测图片EXIF信息感兴趣?戳这两个工具:图片EXIF信息获取、EXIF信息查看器。
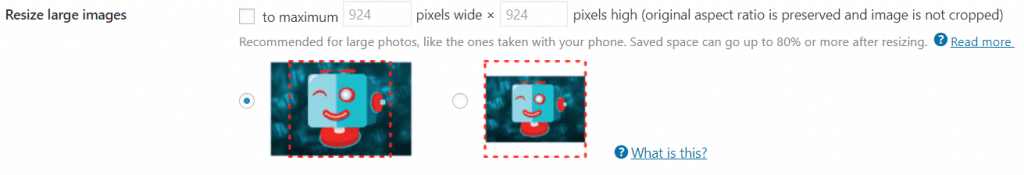
图片剪裁(Resize Image)
这个功能其实可以开启也可以不开。大家可以自行选择。一般我再上传图片的时候都会图片多余的边缘会做一些剪裁,所以我不需要这个插件帮我去做这样一件事情。如果你的图像没有做过任何的加工,那么建议你开启这个功能。
官方默认设置是不开启,防止工具误剪裁了一些图片重要的部分。
习惯性的设置是 {600 x 400} 或者 {800 x 600} 这样的比例最佳。

以上设置你做好之后,就可以点击下方的保存,并且开始网站的图片优化之旅。
就我个人的使用经验来看,压缩900+张图片,大约耗时2个小时左右。你只需要把进程页面挂在哪里,处理其它的事情即可。
当然如果你的服务器在国内(比如说我,用的阿里云的服务器),可能在部分图片处理上会有中断的情况。但是没关系,整个进程结束后你可以把中断图片重新再自动处理。整体效果还是不错的。

整体来说,用完图片压缩之后,网站速度提升效果非常的明显。不过wordpress速度的优化不仅仅只有压缩图片。你还可以通过减少http请求,或者是禁用谷歌字体来提升网站的性能。
关于Short Pixel图片压缩插件付费部分介绍
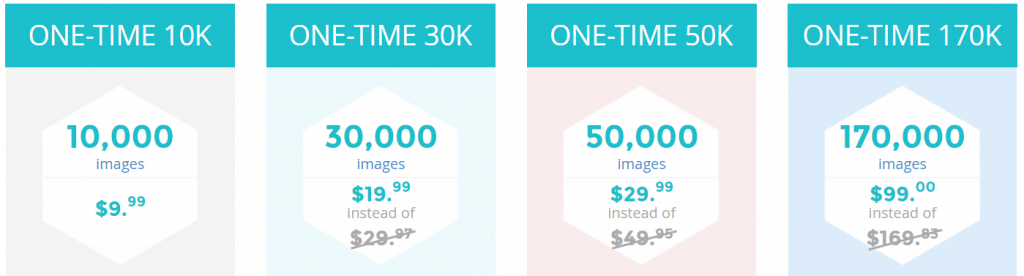
这里建议大家和我一样使用按量付费,基本1-2个月购买一次即可(我购买的是9美元10000张的版本)

如果你的图片非常多,那么建议你可以考虑弄一个包月的版本:

虽然包月有提供每个月100次的免费压缩图片的权限。但是一般WP上传图片会生成额外的3个图(大、中、缩略图)再加上原图,其实一个月只能免费优化25个上传的图片。这个根本不够用的。
查看Short pixel完整套餐价格点击这里。
如果你也是这样的页面更新频率建议你和我购买一样的套餐。如果说你的更新频率比较高的话,建议按月购买套餐效果会比较好。
同时,关于付费部分,Short Pixel图片插件支持Paypal、以及信用卡(visa、Mastercard,注意银联是不支持的)
关于Wordpress图片的SEO优化
说到WP图片优化,不单指的是速度方面。其实还有图像代码本身上。大家都知道图片在html当中使用的 img 标签进行标注的。像下方这样。
<img src="/wp-content/uploads/2019/02/2019021311410571.jpg" alt="谷歌SEO新手需要掌握的11个知识点[2019版][多图]" title="谷歌SEO新手必学知识">
其中有两个属性:ALT属性、以及 Title属性。这两个属性是可以进行SEO优化的。我之前曾经详细写过ALT属性优化教程,建议大家仔细阅读。
关于图像标签的title属性可以保持和ALT属性一样,或者对ALT属性的内容做一个概括。
